Главная • О Сайткрафте • Дополнения • Примеры сайтов • Помощь • Поддержка • Новости • Купить • Контакты
Помощь -
Шаг 3. Редактирование. Общие инструменты
Просмотреть в браузере страницу сайта
На нижней панели Сайткрафта нажмите кнопку с глобусом - "Показать страницу в браузере". Страница откроется в том браузере, который задан по умолчанию на вашем компьютере.

Как перемещать/редактировать/изменять размер / удалить картинки, кнопки, тексты
Переместить. Щелкните правой кнопкой мыши по нужному элементу. Передвиньте курсор мыши, не отпуская кнопку. Выбранный элемент будет двигаться за мышью.
Редактировать. Щелкните по нужному элементу левой кнопкой мыши. На панели инструментов откроется панель Редактора текста / Картинки / Кнопки.
Изменить размер. Подведите курсор мыши к границе элемента. Курсор превратится в стрелочку. Нажмите левую кнопку мыши и "потяните" за границу элемента.
Также вы можете изменить размер элемента на панели инструментов.
Удалить.
1. Выделите элемент левой кнопкой мыши . Нажмите на кнопку с крестиком на нижней панели Сайткрафта.
2. Переместите элемент за границы рабочего окна Сайткрафта. Отпустите кнопку мыши, когда курсор станет выглядеть как крестик.
Удалить подложку. Подложка - эта любая картинка, на которой стоят другие элементы: картинки, кнопки, тексты. Чтобы удалить подложку, но не удалять элементы, которые на ней находятся: нажмите на клавиатуре кнопку Ctrl и, удерживая ее, нажмите на кнопку-крестик на нижней панели Сайткрафта.
Копировать / Вставить
1 способ. Выделите нужный элемент и нажмите кнопку "Копировать" (кнопка со стрелкой вверх) на нижней панели Сайткрафта. Затем нажмите кнопку "Вставить" (кнопка со стрелкой вниз).

2 способ. Выделите нужный элемент и нажмите на клавиатуре клавиши Ctrl + C.
Чтобы вставить элемент, нажмите клавиши Ctrl + V.
Отменить / повторить действие
Если вы хотите отменить только что совершенное действие, нажмите кнопку "Отменить" на нижней панели Сайткрафта.

Вы не сможете отменить действие, если после того как его совершили, вы перешли на другой шаг Сайткрафта или открыли Редактор стиля. (вычитать)
Переход между страницами вашего сайта

2. Если у вас уже задано действие для перехода на страницу вашего сайта, вы можете дважды щелкнуть по кнопке / ссылке.
Чтобы проверить, какое действие задано, наведите курсор мыши на кнопку / ссылку и подождите несколько секунд. Появится всплывающая подсказка, в которой будет написано, куда задано действие.
Как вставить файл из Галереи
Нажмите кнопку "Открыть Галерею" на нижней панели Сайткрафта.

В первый раз кнопка "Открыть Галерею" открывает папку с картинками из Мастерской сайтов. Что такое Мастерская сайтов...
В дальнейшем кнопка будет открывать ту папку, которую вы открывали в предыдущий раз.
Выберите нужный файл и левой кнопкой мыши перетащите его на страницу вашего сайта в Сайткрафте.
Как открыть через Галерею папку компьютера:
1. В Галерее нажмите кнопку "Показать дерево папок".
2. Нажмите кнопку "Показать Рабочий стол" и найдите там нужный файл.
3. Перетащите файл на страницу.
Линии выравнивания
Линии выравнивания нужны для выравнивания элементов на странице. Если перемещать картинки, тексты, и другие части страницы, то они будут "притягиваться" к тем линиям выравнивания, которые оказались рядом.
Кнопки:
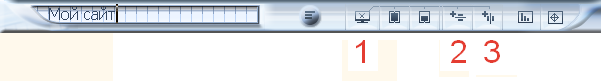
№1 - Показывать служебные значки и линии выравнивания: показывает или прячет линии выравнивания с экрана.
№2 - Добавить горизонтальную линию выравнивания
№3 - Добавить вертикальную линию выравнивания

Чтобы поставить линию в нужное место, поднесите курсор к линии. Когда курсор примет вид схватившей линию руки, нажмите левую кнопку мыши и перетащите линию в нужное место.

Чтобы удалить линию выравнивания, потащите ненужную линию за границы окна Сайткрафта.
Чтобы временно отключить "притягивание" вспомогательных линий, нажмите и удерживайте в нажатом состоянии кнопку "Ctrl" на клавиатуре.
Внимание: притягивание не работает для вставляемых картинок и текстов, а только для тех, которые вы перемещаете по странице.
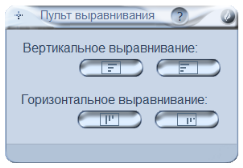
Пульт выравнивания
Пульт выравнивания открывается кнопкой на верхней панели на 3 шаге.

Этот пульт нужен для того, чтобы расставить на панели (подложке) кнопки, картинки или другие элементы с равномерными расстояниями.
Вертикальное выравнивание:
- Расставить содержимое панели по вертикали - кнопки расставляются по центру панели, на равных расстояниях друг от друга и от краев панели.
- Расставить содержимое панели по вертикали, используя нижнюю кнопку как образец - Сайткрафт расставляет кнопки на таком же расстоянии от левого и правого края, как стоит нижняя кнопка. И выравнивает кнопки, чтобы расстояние между кнопками было одинаковым.

Горизонтальное выравнивание
- Расставить содержимое панели по горизонтали - кнопки расставляются с равными расстояниями друг от друга по горизонтали и от боковых краев панели.
- Расставить содержимое панели по вертикали, используя правую кнопку как образец - Сайткрафт расставляет с равными расстояниями все кнопки левее самой правой. Самая правая кнопка остается на месте.
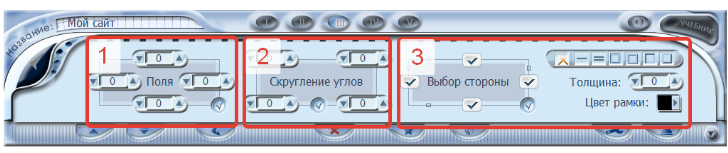
Поля и рамки
С помощью этих инструментов вы можете задать вокруг текста, картинки или кнопки:
1. Поле
2. Скругление углов (результат виден только при просмотре в браузере),
3. Рамку: толщину, внешний вид, цвет рамки.

Чтобы задать одинаковые размеры полей, на круглой кнопке внизу должна стоять галочка. Измените размер одного из полей стрелочками "больше/меньше" или поменяйте цифру и нажмите кнопку "Enter".
Чтобы задать разные размеры полей, уберите галочку и задайте нужные размеры для каждого поля.
Для задания рамки выберите нужный вид рамки (кнопки справа вверху): простая рамка, двойная рамка, "канавка", "гребень", "впадина", "выпуклость".
Обратите внимание: для того чтобы увидеть двойную рамку, установите толщину рамки не менее 3-х.
Для четырех последних "объемных" рамок установите толщину не менее 2-х и измените цвет. На рамке черного цвета "объемность" не будет видна. Для того, чтобы "объемность" рамки была лучше видна, выберите светлый цвет.
"0" в окошке "Толщины" Рамок означает, что рамка будет невидима.
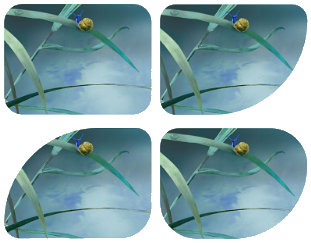
Варианты скругления углов:


Варианты скругления углов у картинки
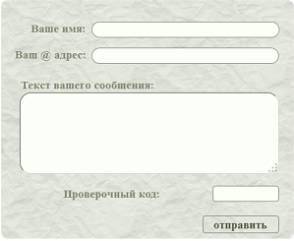
Вариант скругления углов
у полей обратной связи
у полей обратной связи
© 2002-2021 А.Недоря, © 2013-2021 ООО "Синергетик Лаб".
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru