Главная • О Сайткрафте • Дополнения • Примеры сайтов • Помощь • Поддержка • Новости • Купить • Контакты
Помощь -
Шаг 4. Служебные
Служебные инструменты
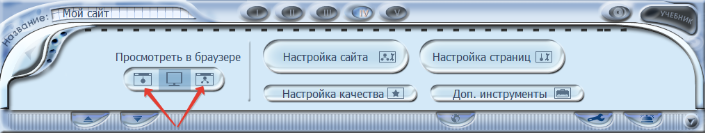
- Просмотреть в браузере страницу сайта или весь сайт
- Сделать архив сайта
- Сохранить сайт в коде HTML
- Проверить сайт на ошибки
- Уменьшить размер исходных картинок в сайте
- Настроить качество изображения картинок или кнопок
Настройки сайта
- Задать иконку сайта (favicon)
- Выбрать основной язык сайта (кодировку)
- Открыть папку дополнительных файлов сайта
Настройки страниц
Просмотреть в браузере страницу сайта или весь сайт
4 шаг
Щелкните по кнопке "Просмотреть в браузере страницу" или "Просмотреть в браузере сайт". Сайткрафт откроет страницу/сайт в том браузере, который установлен по умолчанию на вашем компьютере.

Создать архив сайта
4 шаг - Доп.инструменты - Создать архив
На 4 шаге нажмите Доп.инструменты - Создать архив. Выберите, где будет сохранен архив: на рабочем столе или в папке Архивы в Мастерской сайтов. Нажмите кнопку "Создать архив".
Будет создан архив, файл архива будет называться: <дата и имя сайта>.site.wbarc
Сохраняйте этот архив не только на своем компьютере, но на других носителях: на флешке, дисках, на другом компьютере. Также вы можете выкладывать архив в Интернете. Это позволит вам быстро восстановить сайт в случае поломки компьютера.
Как извлечь архив сайта: бросьте файл архива в иконку Сайткрафта. Откроется Сайткрафт, в нем нажмите "Извлечь сайт".
Либо запустите файл с архивом двойным щелчком мыши, файл сам откроет конструктор и предложит "извлечь сайт".
Сохранить сайт в коде HTML
4 шаг - Доп.инструменты - Сохранить в HTML
Ваш сайт будет сохранен в коде HTML в папку на рабочем столе. В название папки будет указаны дата и время создания папки, а также название сайта.
Чтобы открыть ваш сайт в браузере, зайдите в папку и нажмите на файл "index.htm" двойным щелчком мыши.
Примечание: вы не можете редактировать HTML код в Сайткрафте, этот формат (HTML) используется только при публикации.
Вы можете редактировать HTML код в редакторах, специально предназначенных для этого.
Так же вы не сможете перевести отредактированый HTML код обратно в формат Сайткрафта и увидеть сделанные изменения кода на страницах сайта в Сайткрафте.
Проверить сайт на ошибки
4 шаг - Доп.инструменты - Проверить сайт
На 4 шаге нажмите Доп.инструменты - Проверить сайт, чтобы устранить ошибки, которые могли появится из-за сбоев компьютера или ошибок программы.
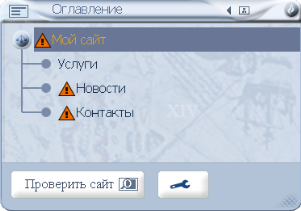
После окончания проверки, Сайткрафт напишет, на каких страницах сайта есть ошибки. А в оглавлении сайта вы увидите значок ошибки рядом с теми страницами, на которых будут обнаружены ошибки.
Так же запустить проверку сайта на ошибки можно на 3 шаге, в оглавление сайта нажав кнопку "Проверить сайт".

Уменьшить размер исходных картинок в сайте
4 шаг - Доп.инструменты - Уменьшить картинки
На 4 шаге нажмите Доп.инструменты - Уменьшить картинки. Выберите ограничение размера стороны исходной картинки и нажмите кнопку "Уменьшить картинки сайта".
Перед тем как использовать этот инструмент, мы советуем сделать архив сайта.
Настройка качества изображения картинок и кнопок / Настройка текста
4 шаг - Настройка качества
Настройка качества картинок
По умолчанию Сайткрафт сам выбирает качество изображения картинок в вашем сайте, делая так, чтобы сайт быстрее публиковался и, самое главное, быстрее загружался из Интернета. Но при этом Сайткрафт не может учитывать то, что качество каких-то картинок важнее скорости загрузки.
Мы сделали этот инструмент, чтобы вы сами могли управлять качеством показа картинок и кнопок. Вы можете задать качество двумя способами:
1) выбрать "среднее" или "высокое" качество. "Среднее" - качество, которое "Сайткрафт" делает по умолчанию.
2) Вы можете выбрать для картинки формат "JPG" и указать качество цифрами в % от наилучшего. Или задать формат "PNG".
При задании качества вы будете видеть размер полученного файла картинки.
На этой пленке вы встретитесь с инструментом "По возможности использовать исходную картинку". Что означает эта надпись? Например, вы подобрали свою картинку с определенным качеством и не изменяли эту картинку в "Сайткрафте". Сохранить качество вашей картинки неизменным вы можете, нажав кнопку "По возможности использовать исходную картинку".
Здесь же стоит инструмент, который позволяет применить эти настройки ко всем остальным картинкам страницы или сайта.
Внимание: будьте аккуратны при вставке фотографий и картинок с большим разрешением. Если вы выберите высокое качество, то размер страницы может стать очень большим, и посетитель вашего сайта может закрыть сайт, так и не дождавшись пока он загрузится.
Настройка текста
1) Вы можете указать, что текст является заголовком (теги H1, H2, H3). Подробнее...
2) И поставить галочку "Изменяющаяся высота текста". Эта возможность нужна для некоторых скриптов, для тех случаев, когда страница сайта частично строится скриптом, а высота текста может изменяться.
2) И поставить галочку "Изменяющаяся высота текста". Эта возможность нужна для некоторых скриптов, для тех случаев, когда страница сайта частично строится скриптом, а высота текста может изменяться.
Задать иконку сайта (favicon) в Сайткрафте
4 шаг - Настройка сайта
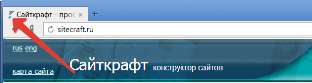
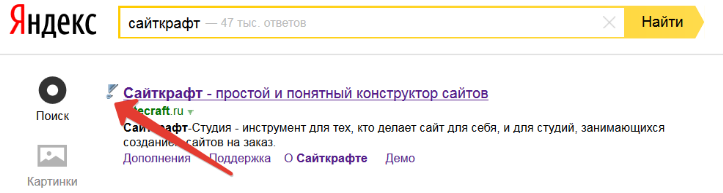
Иконка сайта - это картинка, которая отображается в адресной строке браузера и в результатах выдачи поисковиков.
Иконка сайта Сайткрафта в адресной строке Яндекс.Браузера выглядит так:

Иконка сайта Сайткрафта в поисковой выдаче Яндекса:

Для того чтобы указать иконку для сайта в "Сайткрафте", Вам нужно положить нужную картинку в окошко иконки сайта.
Размер иконок для сайта строго задан - 16х16 точек. Вы можете использовать картинку любого размера, но она вся будет уменьшена и вписана в квадрат размером 16х16 точек.
В качестве иконки лучше использовать простые графические изображения, например, заглавные буквы из названия вашего сайта, логотип. Если картинка для иконки будет сложной: многоцветной, с мелкими деталями, то ее будет сложно рассмотреть в браузере.
Вы можете подготовить картинку для иконки на 3 шаге "Сайткрафта". Для этого нужно:
1) уменьшить любую картинку, например логотип, до размера 16х16 точек,
2) перенести картинку в "Галерею", например, в папку на Рабочем столе,
3) перейти на 4 шаг и перенести картинку из папки на "Рабочем столе" в рамку для иконки.
Иконка сайта будет видна в любых браузерах, если хозяин добавит ваш сайт в "Избранные ссылки", а в большинстве браузеров (в браузере "FireFox", последних версиях браузера "Opera") прямо в адресной строке браузера.
Чтобы удалить иконку нажмите кнопку "Удалить иконку сайта" под окном иконки.
Выбрать основной язык сайта (кодировку сайта)
4 шаг - Настройка сайта - Основной язык сайта
Здесь вы можете выбрать язык, являющийся основным языком, на котором написаны тексты вашего сайта. На хостинге язык сайта обозначается как Кодировка. Чтобы ваш сайт верно отображался в интернете, Кодировка, заданная на хостинге должна совпадать с языком, выставленном в программе:
Язык в программе Кодировка сайта на хостинге
Русский windows-1251, cp-1251
Английский iso-8859-1
Юникод unicode (utf-8)
Обратите внимание: если большая часть текста будет написана русскими буквами, а основным языком сайта вы выберете английский, то код вашего сайта в сети будет большего размера.
Вы можете задать другой язык отдельным страницам сайта. Для этого на 4 шаге нажмите Настройка страниц - Доп.инструменты - выберите язык страницы.
Открыть папку дополнительных файлов
4 шаг - Настройка сайта - Доп.инструменты - Открыть папку
Сайткрафт опубликует на сервер в корневую папку все файлы, которые находятся в папке "дополнительных файлов сайта".
Как правило, это нужно, чтобы выложить на сервер дополнительные скрипты.
Выравнивание страницы в окне браузера
4 шаг - Настройка страниц
Инструмент "Выравнивание в браузере" позволяет выровнять страницу по левому краю или по середине окна браузера.
Обратите внимание, если вы не видите кнопку "Выравнивание в браузере", то к этой странице применен стиль. Вы сможете настроить выравнивание в Редакторе стиля.
Настройка окна браузера
4 шаг - Настройка страниц - Настройка окна браузера
Настройка окна браузера позволяет задать возможность открывать страницу в отдельном окне браузера.
По умолчанию браузер открывает все страницы сайта в одном окне.
Если вы хотите, чтобы страница открывалась во втором окне, поставьте галочку "Открывать в отдельном окне браузера".
Если вы хотите открывать несколько разных окон одновременно, то этим окнам нужно присвоить номера, это делается в настройках.
Так же в настройках вы можете задать размер открываемого окна и настроить показ элементов браузера, например, отказаться от показа полосы прокрутки браузера.
Обратите внимание, если вы не видите кнопку "Настройка окна браузера", то к этой странице применен стиль. Вы сможете сделать нужные настройки в Редакторе стиля.
Добавить код в header
4 шаг - Настройка страниц - Доп.инструменты - Добавить код
Этот инструмент позволяет добавить HTML код в ЗАГОЛОВОК страницы. В некоторых случаях это необходимо, чтобы подключить дополнительный программный код к странице.
Не путайте данную возможность со вставкой кода через заготовку на 3 шаге - код заготовки добавляется в body.
Отключить публикацию страницы
4 шаг - Настройка страниц - Доп.инструменты - Добавить код
Если вы поставите галочку "Выключить публикацию", то страница не будет публиковаться и показываться в браузере.
© 2002-2021 А.Недоря, © 2013-2021 ООО "Синергетик Лаб".
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru