Главная • О Сайткрафте • Дополнения • Примеры сайтов • Помощь • Поддержка • Новости • Купить • Контакты
Помощь -
Шаг 3. Редактирование. Стили
- Что такое стили в Сайткрафте
- Как открыть стилевую панель
- Как создать новый стиль / как создать стиль из существующей страницы
Вспомогательные инструменты для стилей:
Обратите внимание: в Редакторе стилей щелкнув дважды по кнопке вы НЕ перейдете на ту страницу, на которую ведет кнопка.
Инструмент стили в Сайткрафте
3 шаг - Стили
Инструмент Редактор стилей позволяет легко вносить правки в элементы, которые повторяются на всех страницах сайта.
Например, вам нужно поменять номер телефона в шапке или копирайт в нижней части сайта. Если сайт собран без использования стилей, вам надо зайти на каждую страницу и вписать новый номер телефон. Если сайт собран на стилях, то вам достаточно поменять номер телефона только один раз, на стилевой странице. На всех остальных страницах сайта изменения будут сделаны автоматически, вам останется только обновить сайт.
Мы советуем всем пользователям Сайткрафта делать сайты с использованием стилей. Если же ваш сайт был сделан давно, вы можете его перевести на стили (перед тем как начинать работать со стилями, сделайте архив сайта).
Работа над созданием стилей состоит из нескольких этапов:
- Создайте стиль,
- Разместите привязки,
- Укажите страницы, к которым должен быть применен стиль,
- Исправьте ошибки на страницах (если будут),
- Обновите сайт.
Как открыть стилевую панель
3 шаг - Стили
На 3 шаге нажмите кнопку "Стили" на верхней панели Сайткрафта:

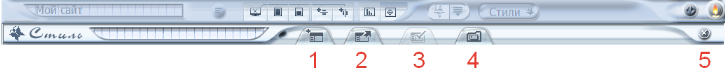
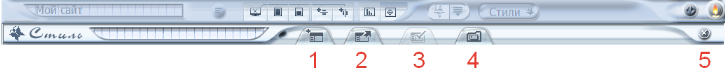
Перед вами откроется Редактор стилей. Вы можете:
1. Создать стиль
2. Создать стиль из существующей страницы сайта.
3. Выбрать страницы, к которым должен быть применен стиль.
4. Выбрать стили для редактирования.
5. Выйти из Редактора стилей.

Если к данной странице уже применен стиль, то вы сможете перейти в Редактор стилей так: на 3 шаге щелкните по элементу, который расположен на стиле. На панели инструментов появится надпись "Это стилевая панель..." и кнопка "Открыть редактор стиля". Щелкните по этой кнопке:

Как создать новый стиль / как создать стиль из существующей страницы
3 шаг - Стили
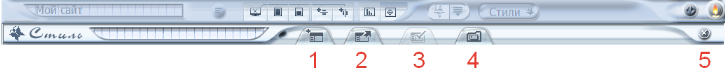
1. Откройте Редактор стиля.
2. Нажмите на кнопку №1, чтобы создать пустую стилевую страницу, или кнопку №2, чтобы создать стиль из существующей страницы сайта.

Как указать страницы, к которым должен быть применен стиль
3 шаг - Стили
1 способ. Откройте Редактор стиля. Нажмите на кнопку №3 (Назначение стиля), чтобы указать страницы, к которым должен быть применен стиль, затем нажмите кнопку "Сохранить".
Перед тем, как применять стили к страницам в первый раз, мы советуем вам сделать архив сайта.
2 способ. Вы можете назначить/отключить стиль прямо на 3 шаге, не открывая редактор стилей. Для этого на верхней панели нажмите кнопку «Назначить или отключить стиль»:

Выберите из выпадающего списка нужный стиль или нажмите кнопку "Отключить стиль". Стиль изменится только на открытой странице, на остальных страницах останется тот стиль, который им назначен.
После применения стиля на странице могут появиться ошибки, если стилевая панель пересекается с панелью содержания страницы. Что это за ошибки и как с ними работать
Вам надо исправить все ошибки прежде чем публиковать сайт.
3 шаг - Стили
1. Откройте Редактор стиля.
2. Нажмите на кнопку №4, чтобы открыть Хранилище стилей.

Здесь вы можете выбрать стили для редактирования, а также скопировать / удалить выбранный стиль.
Кнопка копирования стиля:
Кнопка удаления стиля:
Кнопка удаления стиля:


Ошибки применения стиля
3 шаг - Стили
Ошибки показываются на тех страницах, которые вы открыли после применения стиля. Чтобы увидеть ошибки на всех страницах, запустите проверку всего сайта на ошибки.
Нажмите на значок ошибки, чтобы Сайткрафт выделит панель с ошибкой.
Чтобы увидеть все ошибки на странице, нажмите на значок с ошибкой справа от шагов:

Описание ошибок:

Ошибка "Панель пересекается с другой панелью"
Чаще всего эта ошибка возникает после применения стиля к странице. Так же эта ошибка может возникнуть при вставке из галереи или буфера обмена.
Для того чтобы исправить такую ошибку, нужно удалить, переместить или уменьшить размер той панели, из-за которой возникает ошибка.

Ошибка "Содержание не входит в панель"
Эта ошибка появляется в том случае, если текст не поместился в отведенной для него области.
Эта ошибка появляется в том случае, если текст не поместился в отведенной для него области.
Когда вы вводите текст, Сайткрафт пытается автоматически увеличить текстовый блок, чтобы весь текст помещался в него. Но если у текстового блока запрещено растягивание, то Сайткрафт не будет увеличивать его.
Также бывают случаи, когда Сайткрафт не может увеличить текстовый блок из-за других панелей.
Для исправления ошибки нужно либо уменьшить текст до объема, который может войти в текстовый блок, либо растянуть текстовый блок вручную до необходимых размеров.
Совет: если после назначения стиля странице сайта, появилось много ошибок: отключите стиль с помощью кнопки на верхней панели Сайткрафта и уберите лишнее со страницы. Затем назначьте стиль странице снова.
"Привязки"
3 шаг - Стили
"Привязки" - вспомогательные инструменты для работы со стилями. Для того чтобы задать привязку, выделите нужный элемент и нажмите на кнопку привязки на верхней панели Сайткрафта:

1. Привязка "Растягивать панель при изменении высоты страницы" - указывает, что панель должна растягиваться в соответствии с изменением высоты страницы. При этом расстояние от нижнего края панели до низа страницы будет оставаться неизменным.
Привязка работает не только при изменении размера страницы, но и при изменении размера любой панели.
2. Привязка "Привязать панель к низу" - указывает, что элемент должен всегда находиться на определенном расстоянии от нижнего края страницы. Когда вы будете изменять размер страницы, Сайткрафт автоматически подвинет привязанные к низу страницы элементы.
Примечание: привязанную к низу панель не обязательно размещать вплотную к концу страницы. Панель может находиться на любом расстоянии от конца страницы.
На панелях, которым заданы привязки, вы увидите служебные значки. Чтобы отключить показ значков, нажмите на кнопку с крестиком слева от кнопки "Растягивать панель при изменении высоты страницы".
Заголовок страницы
3 шаг - Стили
Заготовка "Заголовок страницы" вставляет текстовый блок с названием той страницы, на которой вы находитесь. Данную заготовку удобно использовать на стилях, в этом случае вам не надо на каждой странице вручную вписывать название.
Вы можете настроить оформление надписи так же, как любой текст в Сайткрафте.
Как вставить заготовку "Заголовок страницы": нажмите кнопку "Открыть Галерею" на нижней панели Сайткрафта - откройте папку "Мои заготовки" и вставьте на страницу заготовку "Заголовок.text".
На странице появится текстовый блок, справа в блоке будет находиться служебный значок в виде буквы А. Если вы не видите значок, нажмите кнопку "Показывать служебные значки и линии выравнивания" на верхней панели Сайткрафта.

Для того чтобы изменить название в данном блоке, вам надо сменить название страницы на 1 шаге или в окне с названием страницы на верхней панели Сайткрафта:

© 2002-2021 А.Недоря, © 2013-2021 ООО "Синергетик Лаб".
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru