Главная • О Сайткрафте • Дополнения • Примеры сайтов • Помощь • Поддержка • Новости • Купить • Контакты
Помощь -
Шаг 3. Редактирование. Доп.возможности
Вставить код
3 шаг - Доп.инструменты - Вставить заготовку
Вы можете вставить в Сайткрафт любой код на языке HTML: код баннера, счетчика, виджет соц.сетей, вставить видео с rutube и т.д.
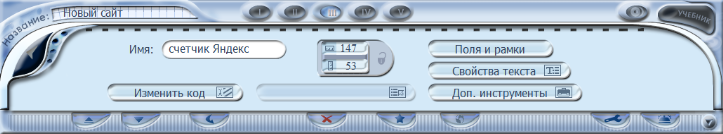
1. Нажмите 3 шаг - Доп.инструменты - Вставить заготовку. Укажите место на странице, где должен находиться код.

2. Впишите название заготовки в поле "Имя". Это название появится в изображении заготовки на странице. Это поможет вам отличать заготовки друг от друга.

3. Нажмите «Изменить код» и в открывшемся окне вставьте код.
При необходимости отредактируйте заготовку.
Задать размеры: если в полученном вами коде указаны размеры виджета (указана ширина (width) и высота (height), желательно сделать заготовку такого же размера.
Если размеры заготовки в коде не указаны, то можно сделать так, чтобы высота заготовки увеличивалась в зависимости от содержимого. Для этого выделите заготовку, нажмите «Доп.инструменты» и поставьте галочку «Изменяющаяся высота заготовки».
Указать свойства текста:
Если в коде не прописаны свойства текста, вы можете указать их самостоятельно. Для этого:
1) выделите заготовку,
2) нажмите «Свойства текста»,
3) поставьте галочку «Задать свойства»,
4) укажите нужный шрифт, размер, цвет текста.
Примечание: результат вы сможете увидеть только при просмотре страницы в браузере. В Сайткрафте эти изменения не видны.
Прикрепить файл:
Вы можете приложить к каждой заготовке необходимые для работы её кода файлы. Щелкните по кнопке "Открыть папку". Сайткрафт откроет вам привычную папку Windows. Перенесите в неё нужные файлы и папки. Это могут быть картинки баннеров, дополнительные страницы, сделанные вручную или в других программах, и т.д.
Внимание: Сайткрафт не меняет имена файлам, которые вы положили в эту папку, и публикует их "как есть". Как правило, все названия файлов и подпапок в этой папке должны быть написаны латинскими буквам.
Настроить заготовку:
Сайткрафт извлекает настройки из кода заготовки и из всех текстовых файлов, приложенных к заготовке. Имя настройки - это любая фраза, заключенная в скобки "#$ ... $#", например:
#$Число листков$#
В редакторе настроек вы можете задать "заменяющую строку", то есть то, что Сайткрафт должен поставить вместо имени настройки. Например:
Число листков=10
Мы подробно рассказали о вставке заготовок на примере заготовки «Листопад»:
Откройте папку "Фичи" Галереи "Сайткрафта" и перетащите из нее заготовку "Листопад".
Если вы теперь откроете страницу с заготовкой в браузере, то увидите на странице несколько падающих листьев.
В дополнительных инструментах редактора заготовки вы можете настроить заготовку - изменить число листьев, скорость их движения и картинку листа. Для этого щелкните по кнопке "Настроить заготовку".
Вместо картинки листка, вы можете вставить любую другую картинку. Для этого нажмите на кнопку "Открыть папку" и добавьте в ней нужную вам картинку. Не забудьте удалить старую картинку и изменить имя картинки в настройках заготовки.
Внимание: Настройка заготовки работает только в полной версии Сайткрафта.
Если вы теперь откроете страницу с заготовкой в браузере, то увидите на странице несколько падающих листьев.
В дополнительных инструментах редактора заготовки вы можете настроить заготовку - изменить число листьев, скорость их движения и картинку листа. Для этого щелкните по кнопке "Настроить заготовку".
Вместо картинки листка, вы можете вставить любую другую картинку. Для этого нажмите на кнопку "Открыть папку" и добавьте в ней нужную вам картинку. Не забудьте удалить старую картинку и изменить имя картинки в настройках заготовки.
Внимание: Настройка заготовки работает только в полной версии Сайткрафта.
Карта сайта
3 шаг - Бесплатные дополнения - Вставить карту сайта
Карта сайта - это список всех страниц разделов и подразделов вашего сайта с уже вставленными ссылками.
Нажмите кнопку "Обновить карту сайта", если вы добавили новые страницы или удалили ненужные. Карта сайта изменится.
Если вы хотите, чтобы часть страниц не показывались в карте сайта, нажмите кнопку "Выбрать страницы", выберите те страницы, которые не нужно показывать в сайте и нажмите кнопку "Обновить карту".
Если вы выберите главную страницу раздела, то все страницы этого раздела не будут отображаться в карте.
"Настроить текст карты" позволяет настроить шрифт, цвет текста, поставить номера страниц. Эти настройки применяются сразу ко всей карте сайта.
Кнопка "Фон" позволяет задать фон карте сайта: однотонный или градиент (плавное перетекание одного цвета в другой, по вертикали или по горизонтали). Добавлено в версии Сайткрафта 8.9.
Вставить ФЛЭШ-фильм
3 шаг - Бесплатные дополнения - Вставить флеш
Этот инструмент удален с февраля 2021. В связи с тем, что технологию Flash перестали поддерживать производитель технологии и разработчики основных браузеров.
Этот инструмент ранее позволял вставить анимацию в формате "Флэша" (*.swf).
Плеер
3 шаг - Бесплатные дополнения - Вставить плеер
С помощью этого инструмента вы сможете на страницы вашего сайта вставить видео (.mp4) или аудио (.mp3) файлы. Плеер предоставлен сервисом Playerjs.com.
Используя плеер, вы выражаете свое согласие с правилами Пользовательского соглашения плеера
До 2021 года использовался другой плеер, предоставленный сервисом Uppod.ru, позволявший работать с видео (.flv) или аудио (.mp3) файлами. Данный плеер прекратил работу в связи с тем, что технологию Flash перестали поддерживать производитель технологии и разработчики основных браузеров.
Для тех, у кого плеер был установлен в сайт до 2021 года, подсказка по изменениям работы плеера ниже.
1. На 3 шаге нажмите Бесплатные дополнения - Вставить плеер. Укажите место на странице, где должен быть размещен плеер. В Сайткрафте вы увидите то оформление плеера, которое увидят посетители сайта в браузере.
НЕ вставляйте плеер в текст, поверх картинки, панели или кнопки, в таблицу и т.д., иначе вы получите смесь из настроек плеера и элемента под ним - это сломает плеер.

2. Откройте папку с нужными файлами, выделите нужный файл и мышью перетащите его в плеер на странице в Сайткрафте.
Аудио файлы должны быть в формате .mp3.
Видео файлы должны быть в формате .mp4 (это специальный формат, который используется для передачи видео через интернет). Как перевести видео в нужный формат можете прочитать на сайте тех.поддержки Сайткрафта.
После вставки файла на плеере появится надпись с названием файла.
Точно так же можно заменить вставленный в плеер файл на другой - просто бросьте на плеер другой файл.
Как исправить работу ранее установленного плеера
Если в ваших сайтах ранее (до 2021 года) был установлен видео-плеер (с файлами flv), сам плеер будет заменен на новый автоматически при открытии страницы с плеером. Для этого вы должны обновить программу Сайткрафт-Студия, должна быть версия не ниже 11.7.5.
Но для работы видео вам нужно заменить файл формата flv, ранее вставленный в плеер, на файл формата mp4 - для этого перетащите на картинку видео-плеера файл mp4, старый файл при этом удалится сам.
Аудио файлы в формате mp3 заменять не нужно, они продолжат работать.
После этого обновите сайт в интернете (на хостинге) обычным образом.
Если вы не замените файл, то на вашем сайте в браузере видео-плеер покажет ошибку, в виде красной полосы вверху плеера и надписи "not found"

Кнопочная панель
3 шаг - Бесплатные дополнения - Вставить кнопочную панель
Кнопочная панель – это инструмент для автоматической установки кнопок перехода на страницы сайта. Надпись на кнопке будет соответствовать названию страницы, заданному на 1 шаге.
Если вы поставите кнопочную панель на лицевую страницу сайта, будут отображаться ссылки на главные страницы разделов. Если поставите на второстепенные страницы (страницы разделов, подразделов), вы увидите ссылки на главные страницы разделов и ссылки на кнопки, которые находятся внутри раздела:

Панель на главной странице

Панель на странице "Виды услуг"
При изменении модели сайта на 1 Шаге, кнопочные панели на всех страницах автоматически обновляются: добавляются или удаляются кнопки страниц в соответствии с моделью сайта, меняются названия кнопок.
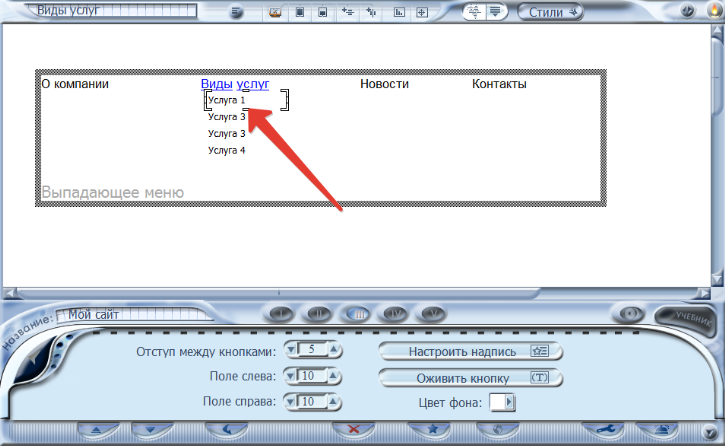
Переключателем "Выпадающее меню" вы можете превратить кнопочную панель в выпадающее меню.
Ссылки на кнопочной панели могут быть расположены вертикально или горизонтально (горизонтально - только если включена галочка "Выпадающее меню".
Если вы хотите обвести всю кнопочную панель рамкой или сделать поля вокруг панели, нажмите на кнопку "Поля и рамки" и попадете на пленку редактора полей и рамок
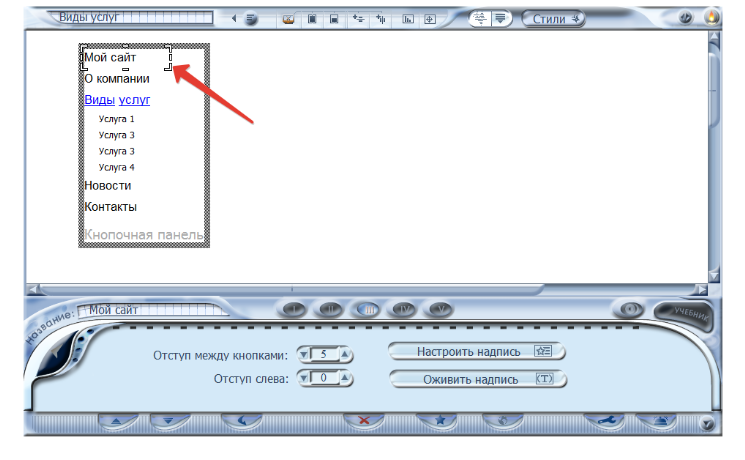
Чтобы изменить внешний вид кнопок, щелкните на одну из кнопок на кнопочной панели и перед вами откроется пленка редактора кнопок кнопочной панели.

- Настроить надпись – вы сможете задать оформление надписи кнопки: шрифт, размер, цвет и т.д.
- Оживить надпись – вы сможете сделать так, чтобы вид надписи на кнопке менялся, когда посетитель сайта наведет мышь на неё. Вы сможете оживить надпись цветом или подчеркиванием.
- Отступ между кнопками – вы сможете увеличить или уменьшить вертикальное расстояние между кнопками.
- Отступ слева – вы сможете задать расстояние от левого края панели до кнопок.
При редактировании одной кнопки изменяются кнопки одного уровня.
Например, если вы меняете внешний вид кнопки "О компании", поменяются и кнопки "Виды услуг", "Новости", "Контакты".
Чтобы поменять внешний вид кнопок "Услуга 1", вам надо выделить кнопку из этого ряда.
Выпадающее меню
3 шаг - Бесплатные дополнения - Вставить выпадающее меню
Выпадающее меню - меню навигации по сайту, при наведении курсора мыши на кнопку раздела будут появляться кнопки подразделов. Так как разделы сайта являются подразделами главной (лицевой) страницы, главная страница в выпадающем меню не отображается.
Выпадающее меню позволит показать содержимое сайта, и позволит посетителю перейти на любую страницу с любой страницы.
Для того чтобы создать выпадающее меню, выделите кнопочную панель (см. описание в предыдущем пункте) и поставьте галочку "Выпадающее меню".
Чтобы сделать горизонтальное выпадающее меню:
- выделите выпадающее меню,
- поставьте галочку "Горизонтальное меню",
- растяните мышью выпадающее меню по горизонтали до нужного размера.
Внешний вид кнопок меняется так же, как и в кнопочной панели. Для этого вам надо выделить одну из кнопок выпадающего меню.
Вы можете задать цвет, шрифт, размер текста, оживление при наведении, отступы между кнопками и т.д.
При выделении подраздела, вы сможете задать дополнительные настройки.

Дополнительные настройки для кнопок подразделов:
- Поле слева – вы сможете задать расстояние от левого края меню до кнопок главных разделов.
- Поле справа – в браузере кнопки меню не накладываются друг на друга, а устанавливаются рядом. Вы можете редактировать размер поля между выпадающими кнопками подразделов.
- Цвет фона
Кнопочная панель / Выпадающее меню в Редакторе стилей
3 шаг - Бесплатные дополнения - Вставить кнопочную панель
При установке кнопочной панели в Редакторе стилей вы увидите на панели кнопки главных разделов сайта.
Чтобы посмотреть, как будет выглядеть кнопочная панель на другой странице сайта, дважды щелкните на кнопку этой страницы.
Кнопочная панель при этом изменится - на ней появятся новые кнопки и будут убраны лишние. Панель приобрет такой вид, какой она будет на указанной странице.
Так вы можете посмотреть, как будет выглядеть панель на разных страницах. Используйте эту возможность, чтобы оформить кнопки разных уровней, и отвести под панель достаточно места.
Создать таблицу
3 шаг - Вставить таблицу
На 3 шаге нажмите "Вставить таблицу". Укажите место, где должна находиться таблица. Будет вставлена таблица, состоящая из 2 строк и 2 столбцов.
Для редактирования таблицы, нажмите кнопку "Таблица".

Вы можете:
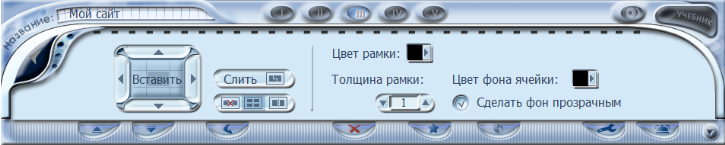
- Добавить новые строки или столбцы. Для этого на кнопке "Вставить" щелкните по нужной стрелке: будет добавлена строка или столбец с той стороны курсора, в которую указывает стрелка.
- Удалить ячейки
- Объединить выделенные ячейки - кнопка "Слить"
- Разделить ячейку на две части
- Задать цвет и толщину рамки.
- Задать цвет фона ячейки.



Чтобы вписать текст в таблицу, щелкните курсором мыши по той ячейке, где должен быть текст.
Обратите внимание: мы советуем не вставлять ссылки и картинки в таблицу, т.к. в разных браузерах они могут отображаться по-разному, не так, как вы поставили их в программе.
Запрещена вставка в ячейку таблицы любых элементов, кроме картинок. Текст с таблице пишется прямо в ячейке, не нужно вставлять текстовый блок.
Для работы с ранее сделанными сайтами, когда вставка прочих элементов не была запрещена, в Настройках программы можно включить «Разрешить вставку любых элементов в ячейки таблицы». Рекомендуем не делать эту настройку, так как при вставке в ячейку таблицы текстовых блоков, таблиц, фотогалерей, любых заготовок и т.п., программа не гарантирует: корректную работу с этой страницей в программе (страница может быть полностью разрушена), так же может быть не верное изображение информации в браузере.
Запрет на вставку этих элементов потому и сделан, чтобы не возможно было использовать таблицу не по назначению.
Вставить таблицу из Microsoft Word, Excel и др.
3 шаг - Вставить из...
1. Скопируйте таблицу из текстового редактора или редактора таблиц, таких как Microsoft Word, Excel, LibreOffice Write и Calc.
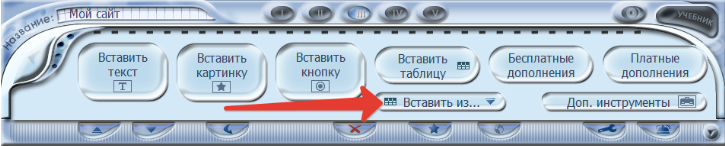
2. На 3 шаге нажмите кнопку "Вставить из..."

Внимание: инструмент пока вставляет текст таблиц без форматирования. Мы надеемся, что уже в таком виде он будет полезен тем, кто использует таблицы.
Вы можете отредактировать вставленную таблицу.
Пульт резиновых страниц
3 шаг - Пульт резиновых страниц
Откройте пульт резиновых страниц - кнопка на верхней панели 3 шага:

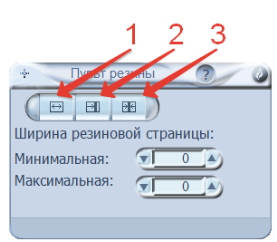
1. "Растягивать панель при изменении ширины страницы" – элемент страницы, которому будет задана эта привязка, будет растягиваться в соответствии с изменением ширины страницы. Если ширина страницы увеличится, данная панель расширится, если ширина уменьшится, то панель сузится. Обычно эту привязку задают текстовому блоку в серединной части страницы.
2. "Привязать панель к правому краю" – элемент страницы, которому будет задана эта привязка, при изменении ширины страницы всегда будет находиться с правой стороны.
3. "Привязать панель к центру" – элемент страницы, которому будет задана эта привязка, при изменении ширины страницы будет всегда находиться в её центральной части. На резиновых страницах эту привязку задают картинкам.
На элементе, к которому была применена привязка, появится картинка соответствующего значка.

"Ширина резиновой страницы" – вы можете установить минимальную и максимальную ширину резиновой страницы. Страницы сайта не всегда можно бесконечно расширять, и не всегда можно бесконечно сужать. Начиная с некоторой ширины, читать страницу с текстом становится неудобно. Получаются слишком длинные строки, и охватывать взглядом такой текст будет трудно.
Также и с сужением – слишком узкая страница может смотреться некрасиво и стать не удобной для просмотра.
Слева вдоль рабочего стола Сайткрафта вы увидите полосу со стрелочкой – это инструмент "Ручка для изменения ширины страницы", позволяющий увидеть расположение элементов на странице при изменении её ширины.
Этот инструмент необходим при настройке резиновых страниц. Сделайте страницы вашего сайта резиновыми, затем потяните за "Ручку для изменения ширины страницы" и вы увидите распределение панелей, текста на странице при растягивании или сужении страницы.
Вставить кнопку "мне нравится"
3 шаг - Доп.инструменты - Открыть галерею дополнений
Когда посетитель сайта нажмет на кнопку "мне нравится", в его ленте событий или на стене в социальной сети появится запись о странице вашего сайта. Запись будет сопровождаться текстами, которые вы указали при настройке кнопки.
1. На 3 шаге нажмите кнопку "Доп. инструменты", а затем «Открыть галерею дополнений».
2. Откроется Галерея Сайткрафта. Перетащите на страницу заготовку "Кнопка социальных сетей":

Эта заготовка выглядит как панель с кнопками, но все же является заготовкой. И если вы хотите задать этой панели с кнопками какое-то поведение, например, привязку по центру в настройке резиновых страниц, то вам нужно положить данную заготовку с кнопками соцсетей на подложку, созданную из картинки "белый или прозрачный квадрат", и задавать действие подложке.
3. Выберите, кнопку какой социальной сети должна показывать заготовка.
4. Настройте заголовок и текст сообщения.
Эти настройки не действуют для социальной кнопки Фэйсбука, а для кнопки Твиттера можно указать только заголовок. Фейсбук самостоятельно получает заголовок и описание с той страницы, которую вы рекламируете.
5. Выбрать целевую страницу:
- Страницу, на которой установлена кнопка. Кнопку с такой настройкой удобно ставить на странице с какой-либо статьей, чтобы посетитель сайта мог отметить именно эту статью.
- Другую страницу вашего сайта. Такую кнопку можно ставить на несколько страниц, которые описывают ваш товар. Кнопка при этом может отмечать главную страницу вашего товара или сайта.
- Страницу другого сайта.
© 2002-2021 А.Недоря, © 2013-2021 ООО "Синергетик Лаб".
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
