Главная • О Сайткрафте • Дополнения • Примеры сайтов • Помощь • Поддержка • Новости • Купить • Контакты
Помощь -
Шаг 3. Редактирование. Добавление текста, картинок, кнопок
Как вставить текст
3 шаг - Вставить текст
На 3 шаге нажмите кнопку "Вставить текст". Укажите место на странице, где должен быть размещен текст.
Впишите текст или вставьте текст, скопированный ранее. Вставить скопированный текст можно двумя способами:
- нажмите на клавиатуре клавиши Ctrl + V,
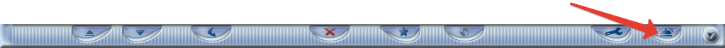
- нажмите кнопку "Вставить" на нижней панели Сайткрафта (кнопка со стрелочкой вниз).
кнопка "Вставить"
Редактирование текста
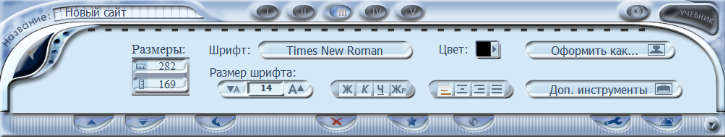
3 шаг - выделите текст

Вы можете:
- задавать шрифт, размер шрифта, цвет шрифта,
- выделять Жирностью, Курсивом, Подчеркиванием, тегом Strong,
- делать форматирование по ширине, по центру, по левому или правому краю текстового блока.
! Обратите внимание!
Желательно писать тексты шрифтом из группы "Основные шрифты". Здесь собраны те шрифты, которые по умолчанию установлены на всех компьютерах.
В группу "Шрифты для кнопок" собраны все шрифты, установленные на вашем компьютере, кроме основных. Если вы напишете текст этим шрифтом, а человек будет смотреть сайт с компьютера, на котором такого шрифта нет, то шрифт автоматически будет заменен на один из основных. Из-за этого ваша страница может отображаться в браузере не корректно.
Если вы все-таки хотите написать текст таким шрифтом, воспользуйтесь инструментом "Превратить текст в картинку" (в Доп.инструментах).
Так же вы можете прочитать статью: Как на сайте использовать необычные или нестандартные шрифты
И подсказки в разделе Поддержки: http://support.sitecraft.ru/site/Poleznye_sovety/
Кнопка "Оформить как" оформляет выделенный вами текст по подобию другого текста: выделите текст - нажмите "Оформить как" - щелкните левой кнопкой мыши по тексту, оформление которого вам нужно скопировать.
В Доп.инструментах вы можете:
- сделать не нумерованные списки,
- задать отступ строки,
- задать поля и рамки текстовому блоку,
- запретить растягивание текстового блока по вертикали
- задать фон тексту
Пример текстового блока с фоном
1. Поставьте галочку "Включить цвет фона" и выберите нужный цвет.
2. Задайте поля, чтобы надписи были расположены не у самого края текстового блока.
2. Задайте поля, чтобы надписи были расположены не у самого края текстового блока.
Пример текстового блока с фоном-градиентом
1. Поставьте галочку "Включить градиент" и задайте два цвета.
2. Задайте поля, чтобы надписи были расположены не у самого края текстового блока.
2. Задайте поля, чтобы надписи были расположены не у самого края текстового блока.
Кнопка "Запомнить как образец" позволяет задать настройки шрифта для новых текстов: шрифт, размер, цвет, выделение.
Кнопка "Превратить в картинку" позволит превратить текстовый блок в картинку. Это необходимо в тех случаях, если вы хотите написать текст шрифтом из группы "Шрифты для кнопок".
Как подключить проверку орфографии
Нажмите кнопку "Поддержка программы" на нижней панели Сайткрафта.

Нажмите "Загрузить графику, словари, звуки..." (в версии Сайткрафта до 8.6 кнопка называется "Скачать дополнение").
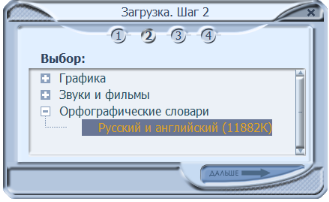
Сайткрафт свяжется с сервером и получит список дополнений. Выделите "Русский и английский словарь" и нажмите кнопку "Дальше".

Сайткрафт скачает словарь и перезапустится. После этого Сайткрафт будет автоматически проверять орфографию при нажатии на текст на 3 шаге.
Если вы захотите отключить проверку орфографии, щелкните по кнопке "Настройка" на нижней панели Сайткрафта - Дополнения - уберите галочку "Проверять орфографию".
Как вставить в сайт свою картинку
3 шаг - Вставить картинку
Вы можете вставить картинку в сайт двумя способами:
- На 3 шаге нажмите кнопку "Вставить картинку". Откроется Галерея Сайкрафта. В Галерее откройте папку с фотографиями на вашем компьютере. Перетащите кнопкой мыши картинку. Отпустите кнопку мыши там, где должна стоять картинка.
- Откройте на вашем компьютере папку с картинками. Щелкните по картинке левой кнопкой мыши, и, не отпуская кнопку, "потащите" картинку в Сайткрафт. Отпустите мышь над рабочей областью Сайткрафта. Щелкните левой кнопкой мыши по тому месту, где должна стоять картинка.
Внимание: вставляйте в сайт картинки небольшого размера. Если вы хотите вставить в сайт фотографии, то предварительно уменьшите их. Зачем уменьшать картинки в Сайткрафте >>
Настроить поведение картинки (с версии 11.0)
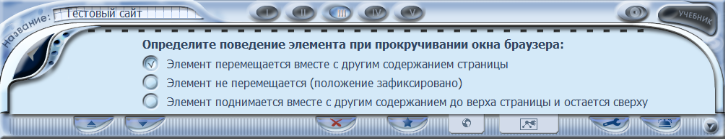
3 шаг - Настроить поведение
Вы можете задать поведение картинки (панели) при прокрутке страницы. Для того чтобы задать поведение тексту, кнопкам или выпадающему меню, разместите нужный элемент на подложу (прозрачную или цветную) картинку и задайте поведение подложке.
На 3 шаге выделите картинку и нажмите кнопку "Настроить поведение".

1. Элемент перемещается вместе с другим содержанием страницы - установлено по умолчанию.
2. Элемент не перемещается (положение зафиксировано) - подходит для установки вертикального меню.
Внимание: если элемент будет находиться слишком низко, и при просмотре в браузере не попадет на первый экран (без применения прокрутки), то вы элемент не увидите, т.е. он всегда будет находиться за пределами экрана. Советуем ставить такие элементы в верхней части страницы, т.к. разрешения экрана на разных компьютерах разное, соответственно, высота первого экрана различается.
3. Элемент поднимается вместе с другим содержанием до верха страницы и остается сверху - подходит для горизонтального меню.
Как вставить в сайт кнопку
3 шаг
Как вставить на сайт кнопку-картинку
Вставьте картинку, как описано выше. Нажмите "Превратить в кнопку". Задайте действие кнопке и оживление кнопке.
Редактирование картинки / кнопки
3 шаг - выделите картинку/кнопку
Изменить размер картинки / кнопки
Первая строка это ширина, вторая - высота. Впишите нужный размер и нажмите кнопку «Enter».
Размеры будут меняться пропорционально, если "цепочка", скрепляющая высоту и ширину, замкнута. Чтобы разомкнуть цепочку, щелкните по ней.
Вы можете восстановить исходные размеры, нажав на кнопку "1:1".
цепочка
Инструмент "Оформить как..." позволяет оформить картинку по подобию другой картинки: нажмите "Оформить как", выберите нужные настройки, щелкните мышью по кнопке, с которой вы хотите скопировать настройки.
Художественный редактор
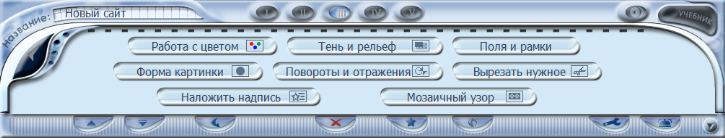
3 шаг - выделите картинку/кнопку - Редактировать изображение

Работа с цветом
- "Яркость" и "Светлота"
- "Гамма" позволит вам изменять цвет картинки и рамок, перемещая движок вдоль цветовой шкалы.
- "Залить цветом" и "Тонировать" - позволяют окрасить картинку каким-либо цветом. Залить цветом - как будто посмотреть на картинку сквозь цветное стекло. Тонировать - превратить картинку в старую фотографию.
- "Вырезать цвет". "Сайткрафт" позволяет сделать картинку частично прозрачной. Выберите цвет, который станет прозрачным, и Сайткрафт его вырежет. Чтобы управлять точностью вырезания выбранного цвета, используйте "движок вырезания цвета". Если движок у вас стоит на отметке "0", то "Сайткрафт" вырежет только тот цвет, который вы ему указали. По мере того, как вы будете смещать движок к отметке 100%, "Сайткрафт" будет вырезать все больше цветов, лежащих на цветовой палитре рядом с тем, который вы указали как основной. А если вы поставите движок на отметку 100%, то он вырежет все цвета, и вся картинка станет прозрачной.
Тень и рельеф
Включите эффект тени или рельефа, нажав на кнопку рядом с соответствующей надписью. Действие отразится на вашей картинке или кнопке. Можно одновременно применить и тень, и рельеф.
У каждого из эффектов есть по два свойства, которые вы тоже можете применять как вместе, так и по одному. Изначально эти свойства скреплены, и изменение одного ведет к изменению второго. Но вы можете это изменить, разъединив их. Для этого вам нужно щелкнуть мышью на кнопке "+".
Форма картинки
Вы можете придать картинке очертания, применив к ней форму. Щелкните по кнопке "Выбрать и наложить на картинку форму". Откроется Галерея Сайткрафта - откройте папку "Формы". Выберите форму и примените ее двойным щелчком.
Повороты и отражения
Вы можете повернуть картинку влево или вправо на 90° и отразить картинку горизонтально или вертикально.
Вырезать нужное
Этот инструмент применяется в тех случаях, когда вам нужна не вся картинка, а какая-то ее часть. Отметьте рамкой нужную вам часть картинки и нажмите кнопку "Вырезать".
Наложить на картинку надпись
Мозаичный узор
Поставьте галочку "Сделать из картинки мозаику". Растяните картинку или уменьшите размер повторяющегося фрагмента и вы увидите, что картинка состоит из множества картинок.
Вы можете задать размер фрагмента мозаики. Попробуйте нажать на кнопку "Сделать мозаичный узор бесшовным", чтобы улучшить вид мозаики.
Если размер кусочка мозаики совпадает с размером всей картинки, то мозаику не будет видно.
Задать действие текстовой ссылке или кнопке
- для текста: 3 шаг - выделите текст - Доп.инструменты - Задать действие
- для кнопки: 3 шаг - выделите кнопку - Задать действие
Выберите нужное действие:
1. Переход на страницу вашего сайта. Сайткрафт откроет модель вашего сайта. Выберите нужную страницу.
2. Переход на страницу в Интернете. Впишите адрес страницы, на которую должен идти переход.
3. Создать электронное письмо. Впишите эл.адрес.
При нажатии на эту кнопку будет создано письмо в почтовой программе, установленной по умолчанию на компьютере. В поле "Кому" будет указанный вами электронный адрес. При публикации страницы в Интернете этот адрес будет зашифрован, чтобы спам-роботы не смогли его узнать.
4. Загрузить файл. При нажатии на эту кнопку посетитель сайта сможет скачать файл, который вы прикрепили к кнопке.
Чтобы задать действие, нажмите на кнопку "Выбрать файл" (кнопка со стрелкой вправо) и выберите нужный файл в Галерее. Затем нажмите кнопку "Скопировать файл в папку загружаемых файлов сайта" (кнопка в виде папки со знаком +).
Чтобы посмотреть содержимое папки "Загружаемые файлы", щелкните по кнопке "Открыть папку загружаемых файлов сайта" (кнопка в виде открытой папки).
Обратите внимание: название загружаемого файла должно быть написано латинскими буквами, с использованием цифр и знаков '.', '_' и '-'. Если название загружаемого файла будет написано иначе, например по-русски, то Сайткрафт при публикации автоматически переведет название загружаемого файла.
5. Дополнительные действия. Эти действия необходимы для настройки встраиваемых в Сайткрафт дополнений: Обратная связь, Новостная лента и т.д. Подробнее о дополнениях к Сайткрафту ....
Если при нажатии на эту кнопку вы видите надпись: "Нет доступных действий", значит в вашем Сайткрафте нет дополнений, для которых можно задавать действия.
Галочка "Скрыть от поисковиков" - эта галочка задает ссылке параметр rel="nofollow", который запрещает поисковым системам переходить по ссылке. То есть, при индексации сайта поисковики не учитывают ссылки, которым задан этот параметр.
Эту настройку можно применять, чтобы закрыть:
- ссылки на внешние сайты: если на странице слишком много внешних ссылок или ссылки ведут на сайты с ненадежным содержимым, это может плохо сказаться на вашем сайте,
- на страницы вашего сайта, о которых поисковому роботу знать не надо. Например ссылки на страницу с регистрацией на сайте: поисковик все равно не будет регистрироваться на вашем сайте.
При обходе сайта поисковик не будет учитывать эти ссылки, и таким образом быстрее произведет индексацию вашего сайта, и не будет понижать индексы сайта.
Оживление текстовой ссылки
3 шаг - выделите ссылку - Доп.инструменты - Оживление ссылки
"Оживление" ссылки - смена внешнего вида ссылки при наведении курсора мыши на текст ссылки в браузере.
Примечание: оживление ссылки вы можете увидеть только при просмотре в браузере или после публикации сайта. Для просмотра страницы в браузере перейдите на 4 шаг и нажмите кнопку "Просмотреть в браузере".
Вы можете оживлять ссылку:
- цветом,
- подчеркиванием,
- всплывающей подсказкой. Посетитель вашего сайта увидит ее, если наведет мышь на ссылку и подождет несколько секунд. Текст подсказки часто используется еще и для того, чтобы улучшить положение сайта в поисковиках. Для этого в подсказку помещаются ключевые слова.
Галочка "Не делать нажатой": Сайткрафт автоматически выделяет текущую открытую страницу, теми настройками оживления, которые вы задали ссылкам.
Например, на всех страницах сайта у вас задана ссылка на страницу «Контакты», и ей задано оживление. При просмотре в браузере на всех страницах эта ссылка будет выглядеть как обычно. А на самой странице «Контакты» эта ссылка будет всегда выглядеть оживленная, то есть будет выделена среди других ссылок.
Это полезно тем, что посетитель вашего сайта видит в меню ссылок, на какой странице сайта он сейчас находится.
Чтобы отключить автоматическое выделение текстовой ссылки, поставьте галочку «Не делать нажатой».
Оживление кнопки
3 шаг - выделите кнопку - Оживление кнопки
Кнопку можно "оживить" двумя способами:
- Эффектами. При наведении на нее мыши кнопка будет менять свою яркость и/или рельеф.
- Второй картинкой. При наведении вместо исходной появится другая картинка.
Нажмите "Заменить картинку", чтобы выбрать картинку для замены. Откроется Галерея Сайткрафта. Дважды щелкните левой кнопкой мыши по нужной картинке.
Доп.инструменты редактора картинки
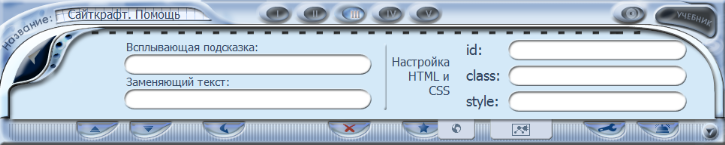
3 шаг - выделите картинку - нажмите "Доп.инструменты"

- Всплывающая подсказка (тег title). Посетитель сайта увидит текст подсказки текст подсказки при наведении курсора мыши на картинку. Текст подсказки также используется для продвижения сайта.
- Заменяющий текст (тег alt). Этот текст посетитель сайта будет видеть вместо кнопки, если в его браузере запрещен показ картинок или если картинка не успела загрузиться. Заменяющий текст также используется для продвижения сайта.
- Id, class и style - дополнительные инструменты для настройки HTML и CSS. Могут быть необходимы при подключении внешних дополнений, разработанных программистом. При обычном редактировании сайта не заполняются.
Доп.инструменты редактора кнопки
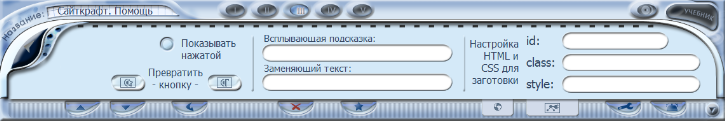
3 шаг - выделите кнопку - нажмите "Доп.инструменты"

- Показывать нажатой. Когда стоит эта галочка, кнопка будет показываться нажатой, если посетитель сайта зашел на страницу, куда указывает эта кнопка. Обычно на сайтах делают меню навигации с кнопками на основные страницы. Это меню повторяется на каждой странице сайта. Это значит, на всех основных страницах будет кнопка, указывающая на саму эту страницу. Если эта кнопка будет нажатой, это будет дополнительной подсказкой посетителю вашего сайта, на какой из страниц он находится.
- Превратить кнопку в картинку.
- Превратить кнопку в текст. Превращает кнопку в текстовую ссылку. Надпись, которая у вас была на кнопке и ссылка остаются, исчезает только сама картинка.
- Всплывающая подсказка (тег title). Посетитель сайта увидит текст подсказки при наведении курсора мыши на кнопку. Текст подсказки также используется для продвижения сайта.
- Заменяющий текст (тег alt). Этот текст посетитель сайта будет видеть вместо кнопки, если в его браузере запрещен показ картинок или если картинка не успела загрузиться. Заменяющий текст также используется для продвижения сайта.
- Id, class и style - дополнительные инструменты для настройки HTML и CSS. Могут быть необходимы при подключении внешних дополнений, разработанных программистом. При обычном редактировании сайта не заполняются.
© 2002-2021 А.Недоря, © 2013-2021 ООО "Синергетик Лаб".
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru